به زبان گوگل سخن بگوییم

با گذشت زمان، شاهد پیشرفت سریعی در تکنولوژی هستیم. ایده هایی که حتی تصور آنها ممکن نبوده، امروزه به واقعیت می رسند. گوگل (و دیگر موتورهای جستجو مطرح) نیز در طی این سال ها پیشرفت فراوانی کرده اند. اما نگاه این موتورهای جستجو به سایت شما چه تغییری کرده.
با گذشت زمان، شاهد پیشرفت سریعی در تکنولوژی هستیم. ایده هایی که حتی تصور آنها ممکن نبوده، امروزه به واقعیت می رسند. گوگل (و دیگر موتورهای جستجو مطرح) نیز در طی این سال ها پیشرفت فراوانی کرده اند. اما نگاه این موتورهای جستجو به سایت شما چه تغییری کرده؟
بعد از موج طراحان و توسعه دهندگان به کدنویسی Valid، موج بعدی برای طراحی سبک، موج جدیدی بین برخی توسعه دهندگان ایرانی مشاهده شده و آن هم کدنویسی با استفاده از HTML5 است. شاید سوال بپرسید که آیا در حال حاضر موتور جستجویی مانند گوگل، به این تلاش شما اهمیت می دهد؟ پاسخ به این سوال خارج از حیطه اطلاعات من و شماست اما مطمئنا پس از معرفی رسمی این استاندارد توسط W3C این امر محقق خواهد شد. پس بله! این موج جدید، قدم مثبتی در کیفیت عمومی سایت های ایرانی بوده. بیایید در ادامه به صورت مفصل تر به این موضوع بپردازیم.
قدم مثبت اما چرا؟
نشانه گذاری معنایی شاید مهم ترین علت فایده استفاده از HTML5 باشد. به زبان ساده تر، HTML5 به شما کدی ساده تر، مرتب تر و بامعناتر ارائه می کند. چیزی که هر سئو و هر توسعه دهنده ای عاشق آن است!
کما اینکه با استفاده از Headingها در گذشته، علاوه بر تغییر ظاهری، معنایی را به موتورهای جستجو القا می کردیم، اکنون با المنت های جدیدی چون header، footer، nav، menu، article، section و … می توانیم این کار را به صورت گسترده تر و کامل تری انجام دهیم.
در واقع هدف از نشانه گذاریی معنایی یا Semantic Markup، مشخص ساختن ساختار سایت به موتورهای جستجو به زبانیست که متوجه آن شوند. ما می خواهیم موتور جستجو تک تک بخش های سایت ما را بشناسد و نسبت به ماهیت آن، ارزشگذاری کند.
استفاده از المنت های HTML5 شاید ساده ترین راه برای نشانه گذاری باشد. نشانه گذاری Schema که بیش از دو سال است که در خدمت وبمسترهاست، ابعاد جدیدی به این عمل بخشید. Schema.org کلکسیونی از طرح ها مانند تگ های html ارائه می کند که وبمسترها می توانند از آن ها برای نشانه گذاری اجزای سایتشان استفاده کنند.

هر چند Matt Cutts از گوگل، قبل ها اعلام کرده بود که نشانه گذاری به وسیله Schema.org لزوما به معنای رنک بهتر برای سایت شما نیست، اما باید در نظر داشت که هدف اصلی از این نشانه گذاری نه رنک بالاتر، بلکه رنک صحیح و با معناست. همچنین این عمل می تواند موجب بهبود در CTR شود. بعلاوه شانس شما در نمایش یافتن در نتایج جستجوهای شخصی سازی شده و یا امکانی چون Google Recipe View بیشتر خواهد شد!

نشانه گذاری معنایی چگونه موجب بهبود CTR من خواهد شد؟
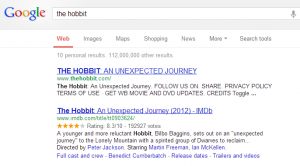
یکی از وسوسه انگیز ترین فواید نشانه گذاری معنایی، بهبود نتیجه شما در لیست SERPs بوسیله Rich Snippets است. نشانه گذاری، با مشخص کردن ساختار سایت شما، به موتور جستجویی مانند گوگل کمک می کند تا اطلاعات مفیدتری را نیز در کنار نتایج سایت شما به وسیله Rich Snippets نمایش دهد که موجب جلب توجه بیشتر و در نهایت کلیک بیشتر بر روی نتیجه شما خواهد شد. بر اساس آمار و ارقام های منتشر شده تا امروز، Rich Snippets موجب افزایش CTR در SERP به اندازه ۱۵ تا ۳۰ درصد خواهد شد. یعنی با رنک فعلیتان، ۳۰ درصد بیشتر بازدید خواهید داشت!

از کجا شروع کنیم؟
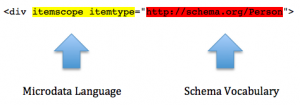
ابتدای امر باید گفت که Schema.org یک زبان نیست، بلکه دایره المعارفی از Microdata است. در واقع برای نشانه گذاری سه زبان وجود دارد: Microformats، Microdata و RDFa

هنگام نشانه گذاری کردن سایت خود، همواره یکی از این زبان ها را به همراه مفاهیم تعریف شده در دایره المعارف Schema را استفاده خواهید کرد. در واقع Schema.org شامل مجموع مفاهیمی است که موتورهای جستجو (گوگل، یاهو و بینگ) بر روی آن اجماع کرده اند و آن را به زبان استاندارد جهت نشانه گذاری انتخاب کرده اند.
گوگل بارها به پشتیبانی خود از Schema.org اشاره کرده که در یکی از این موارد، به صورت غیرمستقیم، زبان Microdata را به باقی زبانهای موجود ترجیح داده است:
ابتدا ما از هر سه زبان استاندارد برای نشانه گذاریی اطلاعات ساختاری پشتیبانی می کردیم. اکنون تصمیم داریم که با تمرکز بر روی یک فرمت برای schema.org کار را برای وبمسترها و موتورهای جستجو آسانتر سازیم. تصمیم گیری در خصوص انتخاب زبان دشوار بود، اما ما به این نتیجه رسیدیم که Microdata بالانسی بین توسعه پذیری RDFa و سادگی microformats است، بنابر این Microdata ترجیح ما خواهد بود.
هر چند به این موضوع نیز اشاره شده که از زبان های دیگر نیز کماکان پشتیبانی می شود اما ترجیحا استفاده از Microdata پیشنهاد شده است. از این صحبت های تکراری بگذریم و شروع کنیم!
فارغ از نوع و موضوع سایتتان، در دایره المعارف گسترده Schema.org همواره راهی برای نشانه گذاریی وجود دارد. در ادامه به چند نمونه از مهم ترین آنها اشاره خواهیم کرد.
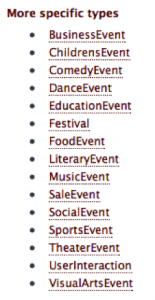
وقایع و رویدادها
Schema به شما این اجازه را می دهد که یک رویداد را تعریف کنید. شما می توانید شرکت کنندگان، تاریخ، اجرا کنندگان، مدت زمان، مکان و دیگر اطلاعات مربوط به رویداد را به زبانی قابل فهم برای گوگل مشخص کنید.

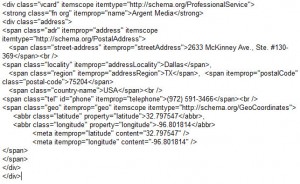
تجارت و Geotag
با استفاده از Schema می توانید آدرس خود و اطلاعات تماس خود را نشانه گذاری کنید. همچنین نشانه گذاری ساعت کار، نحوه پرداخت و … نیز از دیگر امکانات بالقوه می باشد.

بعلاوه با استفاده از Place در Schema.org و یا استفاده از geocoordinates به همراه کد های LocalBusiness خود در Geotag مکان خود را به طور دقیق تر مشخص سازی.
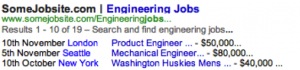
مشاغل
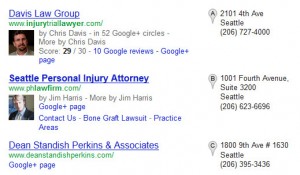
شاید این بخش از Schema.org از جدیدترین بخش های این دایره المعارف باشد که مدت زمان زیادی از اضافه شدن آن به Schema.org نمی گذرد. از دیگر نکات جالب در خصوص مشاغل، امکان نمایش آن به صورت Rich Snippets در SERP است. به نمونه زیر توجه کنید.

مدیریت اعتبار
با استفاده از Schema در خصوص اشخاص، می توانید صفحات مربوط به اشخاص را مشخص کنید. نه تنها اطلاعات اصلی اشخاص قابل نشانه گذاری هستند، بلکه جزئیات ریزتری مانند دانشگاه (alumniOf)، جوایز گرفته شده (awards)، محل کار (worksFor)، همکاران (colleagues) و حتی خانواده شخص نیز قابلیت نشانه گذاری را دارند. و این روشی موثر برای صفحات شخصی (vCard) و گالری ها و Portfolioهاست. بعلاوه مانند مورد قبل، این نشانه گذاری نیز تغییر فراوانی را در SERP می تواند ایفا کند.

با دانش معمولی به زبان HTML قادر خواهید بود به سادگی نشانه گذاری معنایی سایت خود را شروع کنید. نحوه کد نویسی و به کار بردن Schema.org و Metadata به دلیل نیازمند بودن به دانش قبلی، سادگی و خارج از موضوع بودن ذکر نشده اما نمونه ها و توضیحات تکمیلی در بخش منابع برای آشنایی بیشتر با نحوه به کار بردن آن آورده شده.
در نهایت همان گونه که برای بهینه سازی، سادگی و به روز بودن در کدنویسی، از HTML5 استفاده می کردیم، تا این لحظه دلایل کافی و قانع کننده تری برای نشانه گذاری معنایی سایت خود یافته ایم. فوایدی چون Rich Snippets از این موارد است. نه تنها Rich Snippets بلکه از آن مهم تر، داشتن محتواییست که موتور جستجو قادر به درک آن باشد.


